Кроссбраузерная прозрачность фона
Часто приходится сталкиваться в верстке, с полупрозрачными однотонными цветами в фоне блоков. Реализовать можно с помощью указания свойству background-color цветовой схемы с поддержкой альфа-канала - rgba, но это решение подходит только для современных браузеров с поддержкой CSS3. Можно, конечно, сделать фон с помощью полупрозрачного PNG файла, но зачем нам лишний запрос? Мы можем избежать лишнего запроса на картинку, закодировав графический файл в формат base64.
Для реализации этого метода потребуется:
- графический редактор (например, Photoshop)
- текстовый редактор (например Notepad++)
- немного терпения
Поехали
Смоделируем ситуацию, есть блок, необходимо сделать полупрозрачный изумрудный фон - #30d5c7 (формат HEX) или 48, 213, 199 (формат RGB) прозрачность 50%. Пишем в style.css:
Для современных браузеров описали полупрозрачность. Реализуем кроссбраузерность.
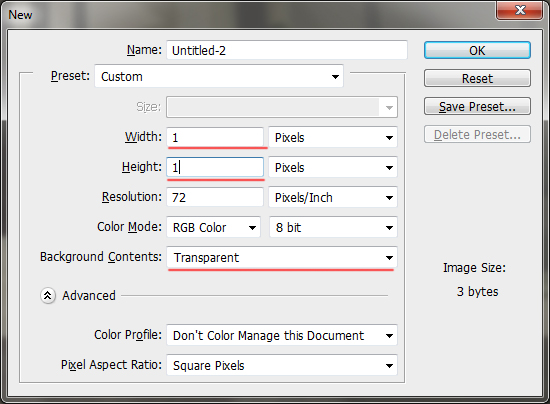
Открываем фотошоп, размер документа 1px на 1px, фон прозрачный

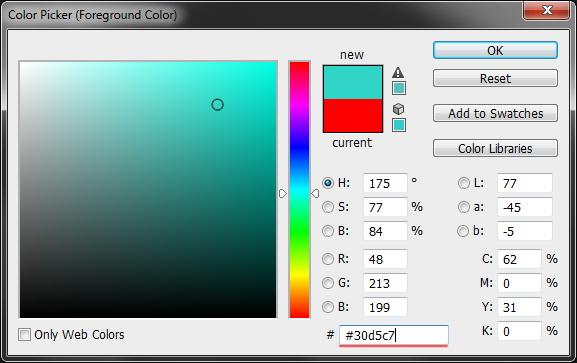
заливаем изумрудным цветом #30d5c7

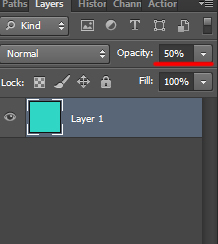
выставляем прозрачность на 50%

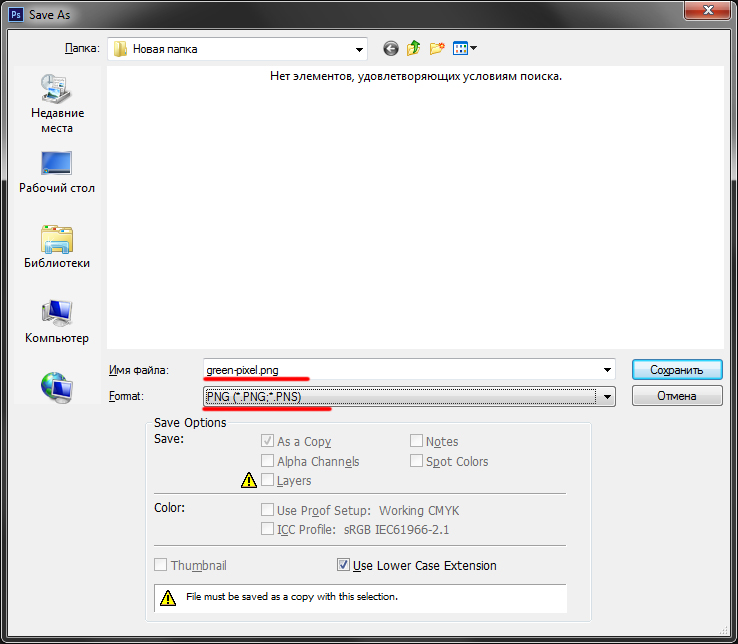
сохраняем как PNG файл.

Файл готов, теперь декодируем его в формат base64. Для этого можно найти в сети онлайн конверторы в base64, или воспользоваться текстовым редактором Notepad++
Открываем редактор

Открываем в редакторе сохраненный нами ранее файл PNG (можно просто перетащить файл в окно редактора)

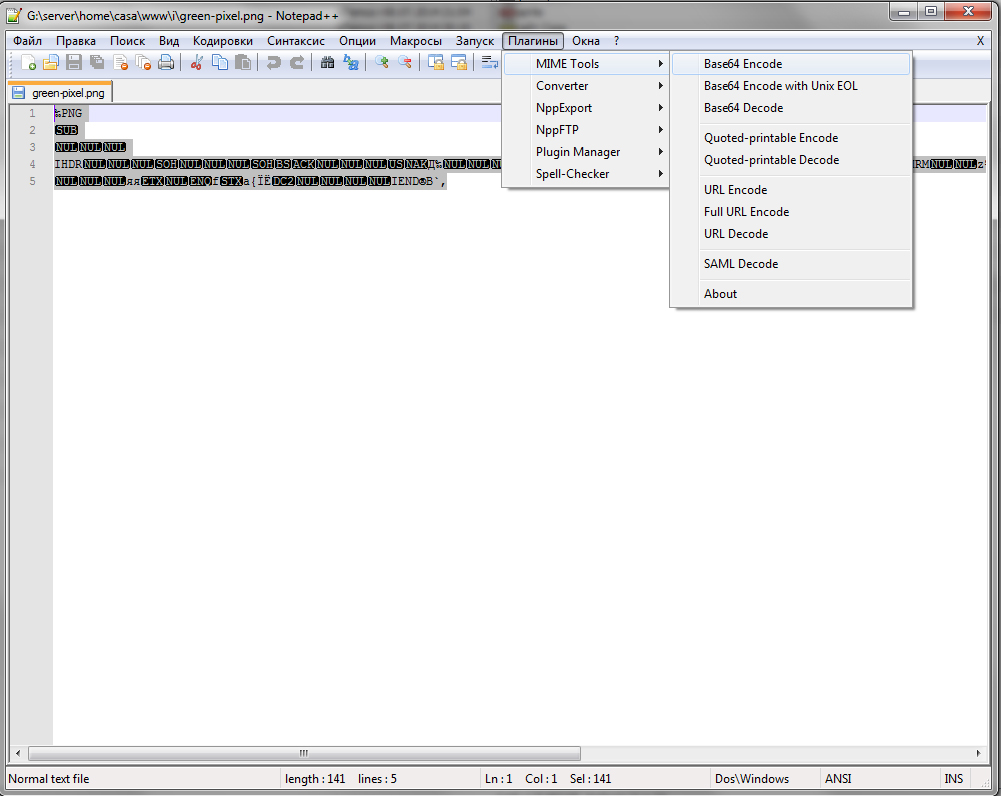
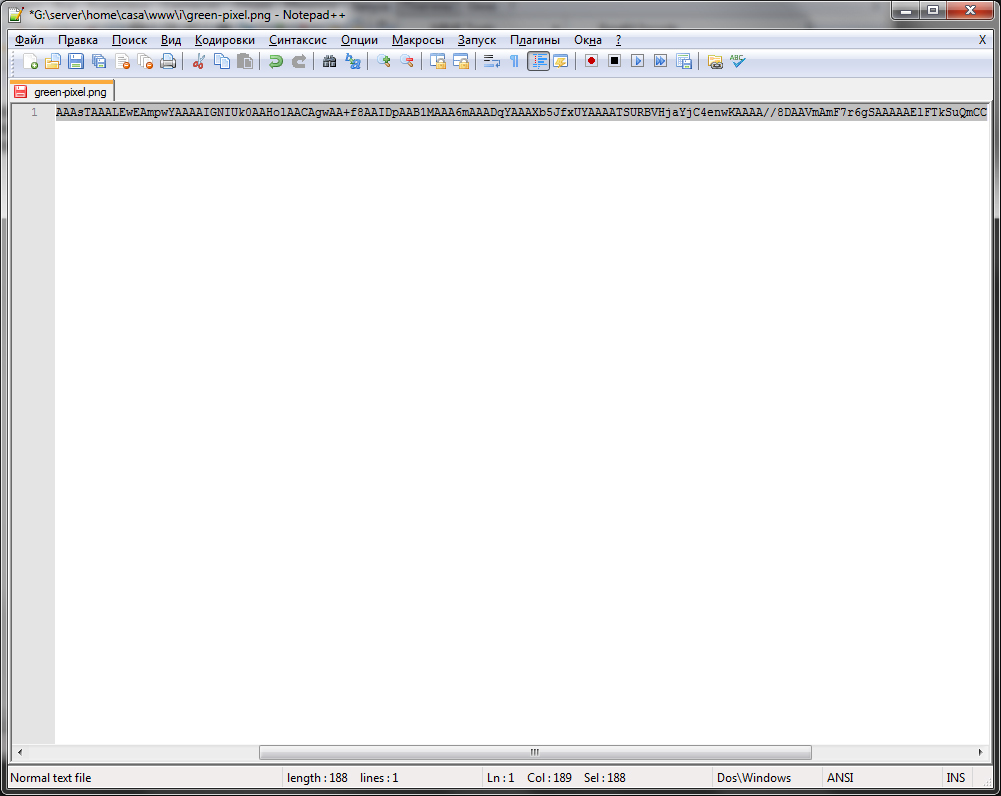
Выделяем ctrl+a, переводим в base64

Получившийся код вставляем в наш css файл

Не забываем "сказать" браузеру, что мы используем кодированную картинку, для этого перед самим кодом изображения указываем - data:image/gif;base64,
Получаем, что если браузер не поддерживает rgba, то он будет использовать ниже идущее свойство background. Получаем полупрозрачный и кроссбраузерный фон без дополнительных подгрузок картинок.
Возможно есть другие методы, пишите о них в комментах.